WordPressで画像を追加する場合は
WordPressに画像を挿入する方法 | HaradaWeb(ハラダウェブ)
をご覧ください。
上記記事ではクラシックエディタでの記事になりますので、この記事ではブロックエディタ(Gutenberg)での記事になります。
ページ内リンク
画像の挿入

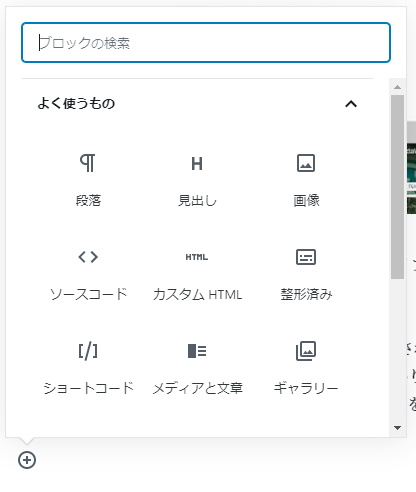
ブロックエディタの「ブロックの追加」をクリックしてください。
下記画像が現れますので画像をクリックてください。

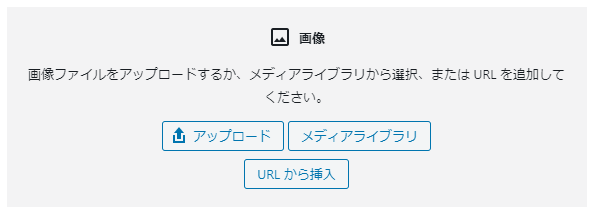
「画像」をクリックすると下記画像が現れます。

「アップロード」はご自身の端末から画像をアップロードしてください。
PCの場合、画像をドラッグすれば行えます。
既にアップロードされている画像を選ぶ場合は「メディアライブラリ」をクリックして画像を選んでください。
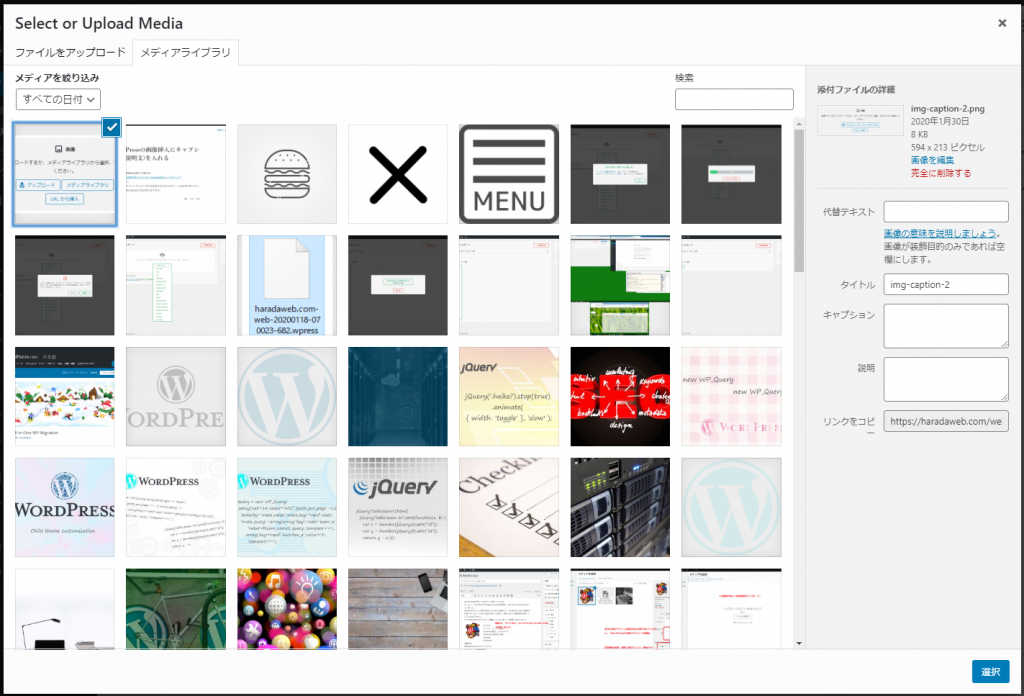
メディアライブラリ内の画像の入力欄の説明

「メディアライブラリ」をクリックすると上記画面になりますので、画像の右部分の入力欄をご覧ください。
代替テキスト
画像タグのalt属性に表示されます。
視聴障害者の方や何らかの原因で画像や動画などのメディアが表示されなかった場合の為に、どのような画像なのかの説明を入力します。
ページ内に表示されることはありませんが、HTMLには表示され、音声ブラウザで読まれます。
SEO的にも入力することは重要です。
タイトル
画像のタイトルです。
キャプション
画像の説明です。
その意味では代替テキストに似ています。
キャプションはページの画像の下に表示されます。
説明
ここにも画像の説明を入力します。
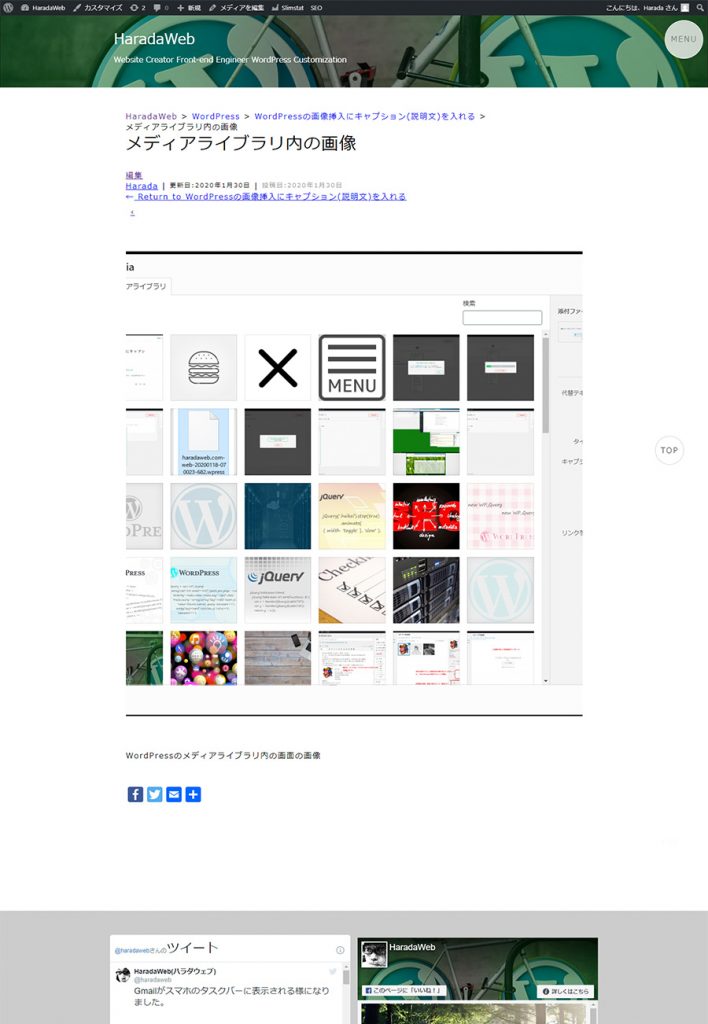
WordPressでは画像ページが自動的に生成されます。

上記画像の下部の「WordPressのメディアライブラリ内の画面の画像です。」の部分が説明の部分です。
上記の画像ページはGoogleの検索結果に反映されます。
つまりこの説明部分をしっかりと閲覧者にわかりやすい様に説明していれば、検索結果に反映されるという事で、SEO的に効果を発揮します。
選択ボタンをクリックして完了
メディアライブラリ内の画像を選ぶ場合は右下の「選択」ボタンをクリックすれば画像挿入完了です。
アップロード画像の場合はドラックすればすぐに表示されます。
代替えテキストなどの入力は「メディア」>「ライブラリ」から対象画像をクリックして入力することができます。